feeba.me is a responsive web app to give and get feedbacks in the least time at the easiest way. Exploring feeba.me, a customer could quickly give feedbacks of any business or activity with the least processes. On the other hand, the app helps entrepreneurs to get feedbacks about their products or entrepreneurships in a very little time and thus helping themselves to improve the same.


THE CLIENT
Declan McNeela is an Irish-born revolutionary IT professional who is in a real hunt of bringing the tomorrow today. He started his career as a Solution Architect and Developer. He is thought-provoking. His primary focus is to work with people those who have an ember to take up the challenges to change the world.
Declan McNeelaOUR CONCEPT
To create an online platform where people can give and get feedbacks very easily and quickly. The basic idea behind the feeba.me is one should be able to give and get feedbacks within 20 seconds.

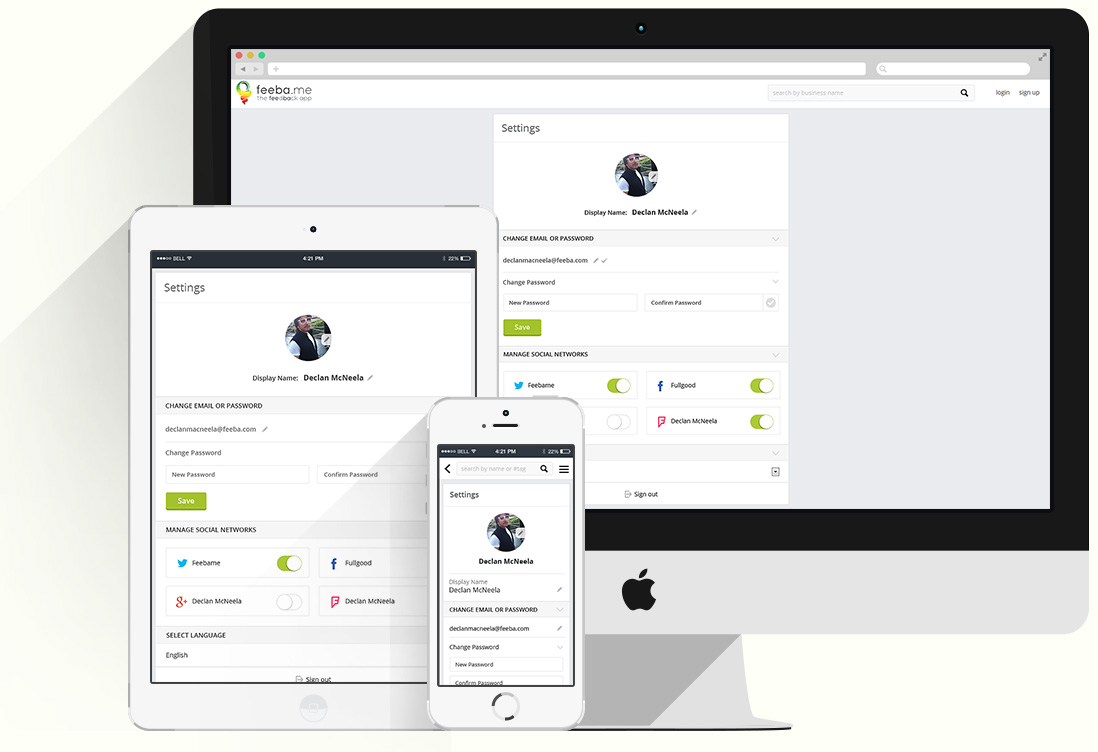
Cross-Platform Design
Design is as important as the concept of the whole product. So inputing an uncompromisable ux/ui is a must do. Based on the theme and client requirements, we had some research and ended up with the final cut as it looks now.

How we created?
Every development has a wide and methodological process that makes the product stable and upto the mark. feeba.me is one such a product which had undergone a few good number of procedures of its own to become the final product as it's displayed now. Following are the procedures our engineers had to go through in the creation of feeba.me.

Requirement analysis
Had discussions with the client, learned his idea and the whole concept, and listed out what all he wanted to get implemented in the project.

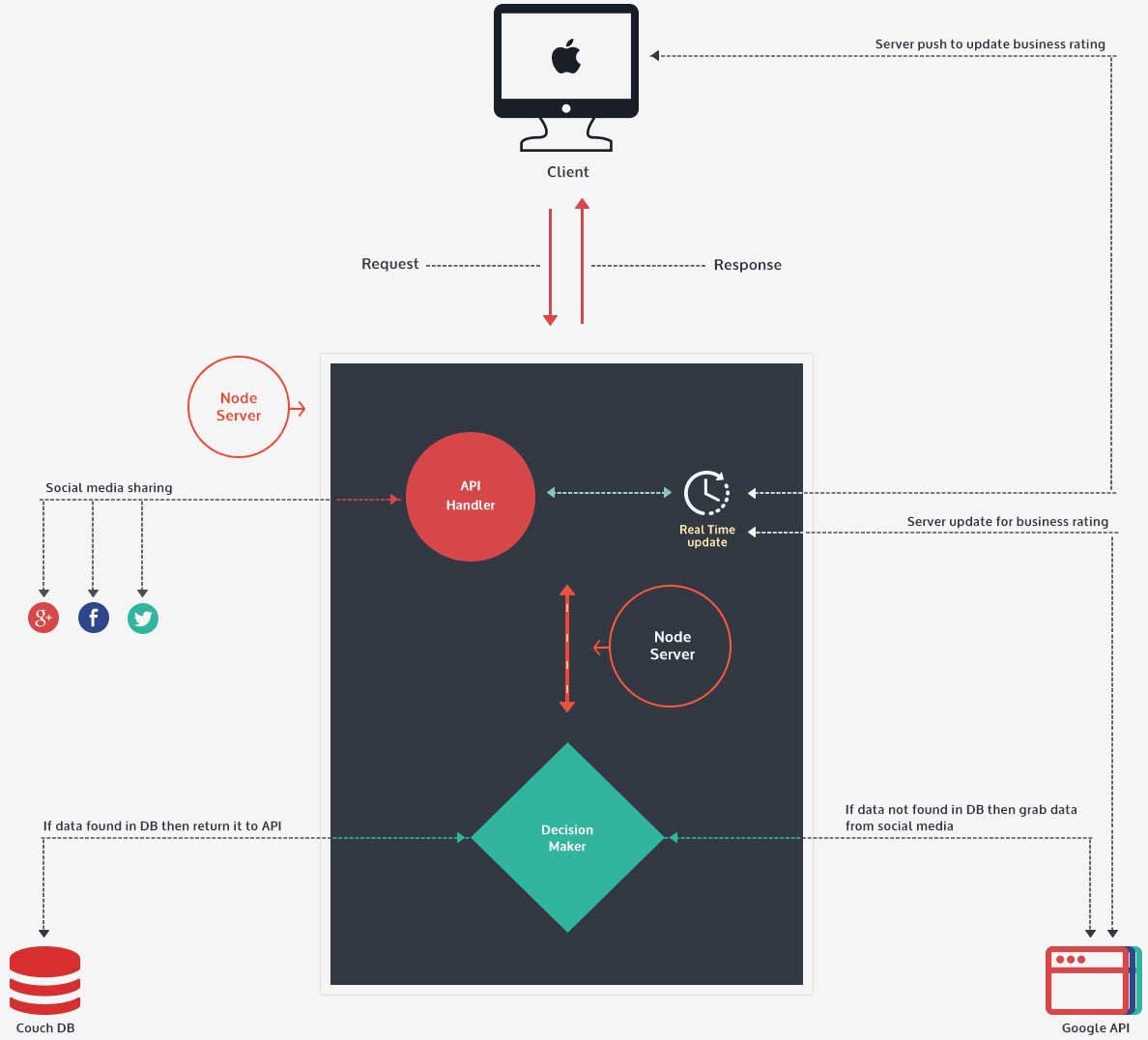
Deciding technical stack
Once the team was formed for the development, everything was for the search of the best technologies that could be used to create feeba.me. Followed by discussions, technologies - Marionette.js, Node.js, and CouchDB were shortlisted.

Design
Met up the design creatives, discussed the project with them, and analyzed the exact client requirements. Initially a wireframe was put up followed by the final sketches syncing along with the development sprints.

Prototyping & Development
An initial prototype was created. Later modified accordingly throughout the communication we had with the client. Though few things were really challenging, we could overcome them all applying all the needful.

Experimental Research
Since feeba.me is an innovative app, the user experience and its feedbacks are hardly predictable. In such a case what McNeela did was provided the access to explore feeba.me to his friends and other shortlisted people. So he could easily collect the feedbacks, fix all the frustrating bugs, and add additional useful features.

Future
feeba.me is a well packed social-feedback platform with a lot left for the future. Each time the developers come up with new-new updates in feeba.me and now hinting to see features such as product barcode scanning, and Facebook, Foursquare feedback sync, and much more in the coming days.
Challenges & Solutions
To implement geo-spatial search with CouchDB:
SolutionWe wanted to perform geo-spatial using CouchDB. But, CouchDB alone doesn't support spatial queries. Thus we thought of applying GeoCouch, which is a spatial extension for Couchbase and Apache CouchDB, and provides spatial views with CouchDB, utilising a spatial index structured as an R-Tree.
Sharing feedback to Google+ using Google+ moments insert
Solutionfeeba features to share users' feedbacks posted on feeba.me via social networking platforms like Facebook, Twitter, and Google+. Well, coming to Google+, the Google+ API doesn't allow posting to user's stream. It is a very popular request among developers. But Google hasn't given the access for developers except few selected partners.
In such a case, the best solution we concluded with was implementation of Google+ moments insert. But, it requires a special permission request visible actions' to post/share on Google+ using moments.insert. For authenticating with Google+, our application uses Passport.js, which is unfortunately not supported for request visible actions. And we surpassed the issue by rewriting the Passport.js script letting Passport.js to go synced with requestvisibleactions setting the parameter correctly.
To make feeba.me responsive, that is vertically fit
SolutionWe wanted feeba.me to perform like a mobile app in mobile browsers. In normal scenario, UX/UI engineers write codes of a website so that it could smoothly work in mobile, and tab. But, the case was different here. Since it has to be worked just like a mobile app, we simply can't put codes making the web pages scrolled. It has to be responsive fitting vertically the mobile screens. Moreover, we had to adjust the text.
As a powerful solution to this challenge we used VW (Viewport's Width) and VH (Viewport's Height) measurements, which are part of the CSS3 Values and Units Module, are now supported in modern browsers. The vw and vh measurements are such great pieces in mobile-friendly website development and give the wings to the UX/UI engineer to easily and predictably work in scaling text in response to viewport size.
Highlights

QR Code
It is now as simple as reading the QR Code using a smartphone, getting directed to a particular business, or event's page, and giving feedback. QR Code is generated from feeba.me and is placed in hotels, restaurants, places etc. to give quick feedbacks.

Login with Social Media
Login using social networking websites is nothing new today. It saves time skipping the usual time killing procedures. In addition to Facebook, Twitter, and Google +, feeba.me features FourSquare to login.

Languages
As of now, feeba.me is bilingual. Users can feeba.me in two languages - English and German, and this facility automatedly works detecting the browser's default language.

Analytics
Helping entreprenuers to analyze the activites based on the feedbacks from both registered and unregistered users. Meanwhile, users have a special UI to choose the best deals.

Social Media Integration
feeba.me lets you to share your business or activity via all major social platforms. Stay connected with millions in social networking. Give maximum reach to your business or activity.

Work Like App
feeba.me works just like a mobile app in mobile browsers. You need not to go for a dedicated mobile app and downsize your mobile phone's limited storage. Things are awesome here!